Choosing a backend framework for video sharing platform

Fun fact: NASA used SRT to stream from space. Turns out, it handles packet loss better than most conference Wi-Fi.
If you’re building a live video experience, for gaming, webinars, events, or something niche and want better latency, fewer dropouts, and real encryption, SRT is probably on your radar.
In this guide, we’ll show you how to get an SRT stream up and running using the FastPix Python SDK. You’ll handle auth, create a stream, go live with OBS or ffmpeg, and view your stream in a browser. Nothing fancy, just what you need to get it working.
SRT (Secure Reliable Transport) is a protocol built for low-latency streaming over unreliable networks. It's open-source, uses UDP, and has built-in recovery for packet loss and jitter.
Why it's useful:
It’s a solid alternative to RTMP, especially when you care about quality or reliability.
Live video isn’t just about pushing pixels, it’s about coordinating stream states, metadata, events, and edge cases. Without an SDK, you're often juggling raw API calls, brittle scripts, and manual configurations that don't scale.
Using a Python SDK streamlines this. You can automate stream creation, control playback behavior, and respond to events in real time, all from inside your own backend or tools. It’s especially useful when you want to build systems that react to what's happening in the stream, not just push it out.
Typical things you can do:
In short: it helps you build actual video features, not just duct-tape together infrastructure.
FastPix handles the lower-level video infrastructure, ingest, playback, simulcast, monitoring and exposes it through a clean, developer-focused Python SDK.
It supports:
The SDK is designed to plug into real apps, not toy demos. Whether you’re integrating with OBS or building custom admin tools.
To get the stream flowing, make sure you’ve got a few essentials ready:
That’s it. With those in place, you’re ready to start building your first live stream with FastPix and SRT.
To use the FastPix Python SDK, you’ll need an Access Token ID and a Secret Key.
Here’s how to generate them:
You won’t be able to view the Secret Key again after this, if you lose it, you’ll have to generate a new one.
You’ll use these credentials to authenticate API requests and initialize the SDK in the next step. For more details, refer to the FastPix API documentation.
You’ll need Python 3.7+ to get started. To install the SDK, just run:
1pip install fastpix
To make sure everything installed correctly, pop into a Python shell and check the version:
1import fastpix
2print(fastpix.__version__)If that runs without errors, you're good to go. Let’s move on to authentication.
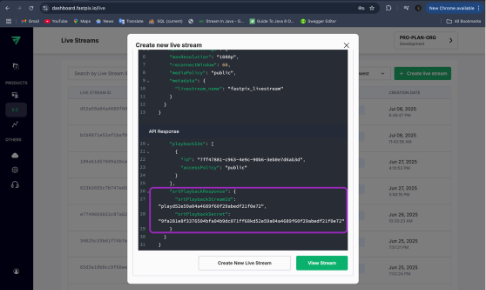
Now let’s spin up an SRT livestream using the FastPix SDK. You’ll authenticate with your credentials and call the create_live_stream() method.
Here’s how it looks:
1from fastpix import FastPixClient
2
3client = FastPixClient(username="your_username", password="your_password")
4response = client.create_live_stream(
5 playbackSettings={
6 "accessPolicy": "public"
7 },
8 inputMediaSettings={
9 "maxResolution": "1080p",
10 "reconnectWindow": 60,
11 "mediaPolicy": "public",
12 "metadata": {
13 "livestream_name": "fastpix_demo_stream"
14 }
15 }
16)
17
18print("Stream ID:", response["streamId"])
19print("SRT Secret Key:", response["srtSecretKey"])
20print("Status:", response["status"])
21print("Created At:", response["createdAt"])
22
23# Build the SRT and playback URLs
24srt_url = (
25 f"srt://{response['srtPlaybackResponse']['host']}:"
26 f"{response['srtPlaybackResponse']['port']}?streamid="
27 f"{response['srtPlaybackResponse']['streamId']}"
28)
29
30print("SRT URL:", srt_url)
31playback_url = response["srtPlaybackResponse"]["playbackUrl"]
32print("Playback URL:", playback_url)
This gives you everything you need: the SRT ingest URL for your encoder (like OBS), and the playback URL to view the stream in a browser or custom player.

When creating a livestream, you’re passing in two main config blocks: playbackSettings and inputMediaSettings. Here's what they control:
playbackSettings
inputMediaSettings
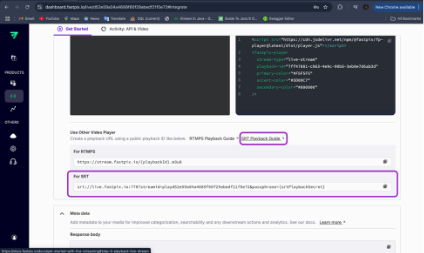
With your stream created and credentials ready, it’s time to push live video using an encoder. You can use OBS Studio, FFmpeg, or anything that supports SRT.
SRT URL format
1srt://live.fastpix.io:778?passphrase=<SRT Secret Key>&streamid=<Stream ID>Swap in your actual secret key and stream ID from the API response.
OBS will begin broadcasting to the FastPix SRT endpoint.
For CLI users, here’s how to push a stream:
ffmpeg -re -i input_video.mp4 -c:v copy -c:a aac -f mpegts \ "srt://live.fastpix.io:778?passphrase=<SRT Secret Key>&streamid=<Stream ID>"You can use any video file or device input. If you’re testing, start with a local MP4.
Tip: Always test your stream before going live. You can check status and metrics in the FastPix dashboard.
Once your stream is live, you can test playback using either:

1srt://live.fastpix.io:778?streamid=play<Stream ID>&passphrase=<Playback Secret> Replace <Stream ID> and <Playback Secret> with the values from your stream API response.
Use this command to view your stream in real time via terminal:
1ffplay -analyzeduration 1 -fflags -nobuffer -probesize 32 -sync ext \
2"srt://live.fastpix.io:778?streamid=play<Stream ID>&passphrase=<Playback Secret>"
The API also returns an HLS playback URL, which works in most HTML5 players. Example with Video.js:
1<video-js id="player" controls preload="auto">
2 <source src="<HLS Playback URL>" type="application/x-mpegURL">
3</video-js>
4
5<script src="https://vjs.zencdn.net/7.20.3/video.min.js"></script>
6<script>
7 var player = videojs('player');
8</script>
Just drop in your actual HLS URL from the API, and it’ll play in any browser that supports HLS.
Need to go live on multiple platforms at once? FastPix can automatically convert your SRT stream to RTMPS and forward it to services like YouTube, Twitch, or Facebook.
Set it up via dashboard
FastPix handles the rest, no need to re-encode or set up separate workflows.
1response = client.live.add_simulcast_target(
2 streamId="your_stream_id",
3 target={
4 "url": "rtmps://a.rtmps.youtube.com/live2",
5 "streamKey": "your_youtube_stream_key",
6 "metadata": {
7 "platform": "youtube",
8 "label": "Main YouTube Broadcast"
9 }
10 }
11)
12
13print("Simulcast target added:", response)
This lets you dynamically add, remove, or swap platforms based on app logic, useful for multi-event setups or user-configurable streams.
Once you’re live, the FastPix dashboard gives you real-time visibility into stream health and viewer metrics. You can track things like packet loss, latency, and concurrent viewers, helpful for both debugging and performance tuning.
If something’s off, start here:
Stream not starting?
Check your SRT URL, Stream ID, and passphrase, typos are common. Also make sure your network allows outbound UDP traffic on port 778. If you’re using a cloud VM, double-check its firewall settings too.
Poor video quality?
Unstable connection? Drop your bitrate, 2500 Kbps is usually fine for 720p. Also make sure your encoder uses a 2-second keyframe interval. It helps with smoother playback and HLS compatibility.
Playback issues?
Verify the playback URL and SRT passphrase from your API response. If VLC is being stubborn, try ffplay to isolate the problem.
If you’re still stuck, consult the FastPix SRT playback guide or reach out via the dashboard, the support team knows their stuff.
Running a virtual conference or webinar? You can use the FastPix SDK to spin up dedicated streams for each session, keynotes, panels, breakout rooms. Simulcasting lets you broadcast to platforms like YouTube and Facebook at the same time, while sessions are recorded automatically for later playback. It’s a solid setup for reaching both live and on-demand viewers with minimal overhead.
If you’re building a gaming broadcast app or streaming gameplay directly, FastPix + SRT gives you the low-latency delivery needed to keep things responsive. Just hook up OBS with your SRT credentials, set the encoder for real-time interaction, and go live. You can simulcast to Twitch, track engagement through real-time analytics, and keep latency under control, even with network hiccups.
Bottom line
Got questions? Not sure if your setup will play nice with SRT?
Talk to us. We’ve worked with teams building everything from hackathon demos to full-scale streaming platforms. If you’re building something with live video, we’d love to hear about it, and help you get it working, fast.
